Để có thể cho ra đời một bài viết chuẩn SEO, bên cạnh việc tối ưu con chữ thì phần hình ảnh cũng không thể bỏ qua hay lơ là được. Việc tối ưu hình ảnh cho website cũng góp phần nâng cao chất lượng trang web của bạn hơn. Vậy cách tối ưu hình ảnh cho website là gì? Hãy cùng Ngáo Content tìm hiểu về quy trình này ngay dưới đây nhe!
MỤC LỤC
Tại sao phải tối ưu hình ảnh website?
Khi xây dựng và viết bài cho website, việc tập trung vào nội dung, tối ưu từ khóa là rất quan trọng. Song những việc này là chưa đủ. Để đạt được hiệu quả SEO cao nhất, bạn còn cần phải quan tâm đến việc tối ưu hình ảnh website. Đối với người đọc, hình ảnh là cũng là một dạng thông tin nhưng dễ thu hút sự chú ý, hấp dẫn, bắt mắt và dễ nhớ hơn. Đối với doanh nghiệp, việc tối ưu hình ảnh trên website còn mang đến một số lợi ích cụ thể như là:
- Hỗ trợ cải thiện tốc độ của trang web
- Tăng tính chuyên nghiệp và thẩm mỹ cho thương hiệu
- Giúp người đọc biết đến website thông qua mục hình ảnh trên Google
- Giúp người đọc có cái nhìn trực quan, rõ ràng hơn về bài viết
- Nâng cao chất lượng SEO của bài viết
- Giữ chân người đọc ở lại website lâu hơn

Quy trình tối ưu hình ảnh website hiệu quả nhất
Bên cạnh việc lựa chọn những hình ảnh chất lượng cao, đẹp mắt thì bạn cũng cần phải tối ưu các bước khác như đuôi ảnh, dung lượng ảnh hay tiêu đề ảnh,… Việc tối ưu hình ảnh cho website không phức tạp như nhiều người nghĩ, bạn chỉ cần nắm lòng các cách tối ưu và rất dễ dàng để vận dụng chúng vào công việc ngay. Những cách tối ưu hình ảnh cho website đơn giản và hiệu quả nhất bao gồm:
Đổi đuôi ảnh online
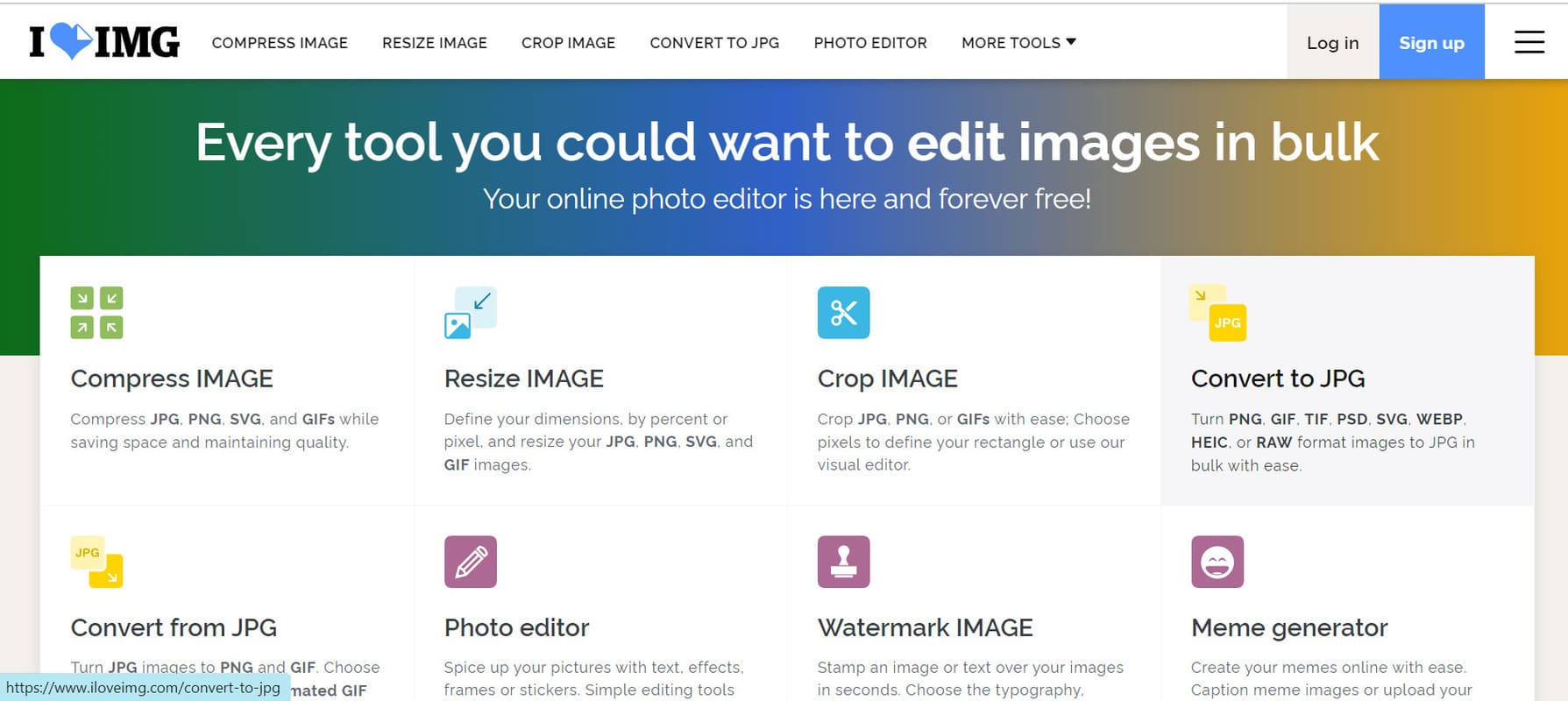
Khi bắt đầu tiến hành tối ưu hình ảnh website, điều bạn cần quan tâm đầu tiên chính là đuôi ảnh. Các định dạng ảnh phổ biến nhất hiện nay là JPG, JPEG, PNG và ngoài ra còn có một số định dạng ảnh khác như là GIF, TIFF, BMP, SVG,… Đối với các bài viết trên website, lời khuyên tốt nhất là bạn nên sử dụng định dạng ảnh JPG, bởi nó là định dạng giúp tối ưu dung lượng ảnh nhất. Vậy, để đổi đuôi ảnh các định dạng khác sang định dạng JPG, bạn chỉ cần thực hiện theo các bước sau một cách rất đơn giản và nhanh gọn:
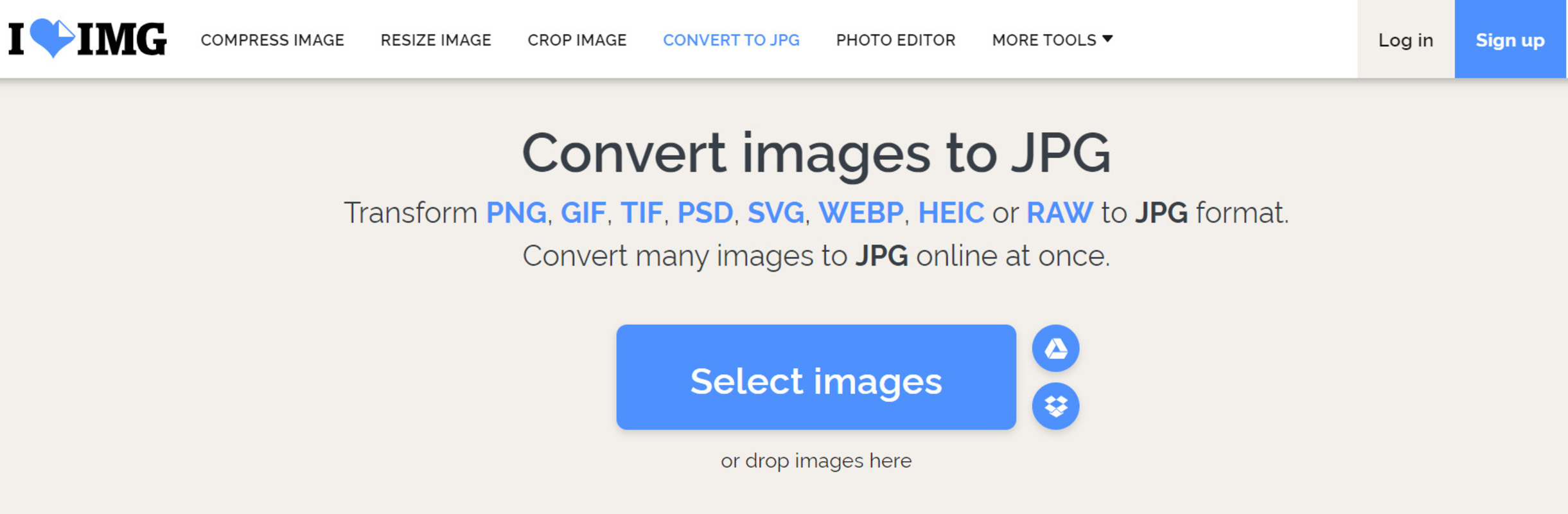
- Bước 1: Truy cập vào iloveimg.com và chọn mục “Convert to JPG”.

- Bước 2: Bấm chọn “Select image” và tiếp tục chọn hình ảnh bạn muốn đổi định dạng.

- Bước 3: Bấm “Convert to JPG”

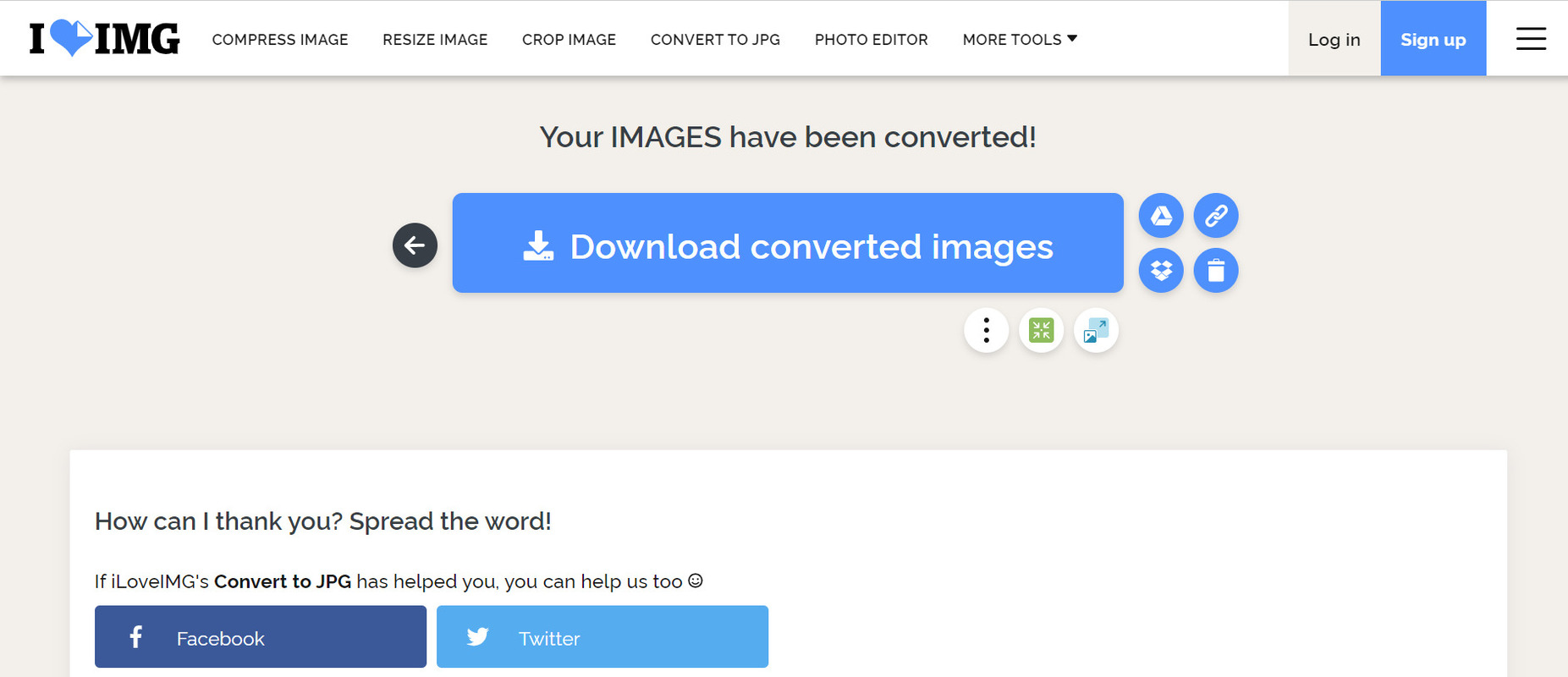
- Bước 4: Cuối cùng là “Download converted images”

Chỉnh sửa kích thước ảnh online
Sau khi chỉnh sửa đuôi ảnh theo định dạng mong muốn, bạn cần tiến hành chỉnh sửa kích thước hình ảnh. Việc thống nhất kích thước hình ảnh sẽ giúp bài viết website của bạn có bố cục rõ ràng và trực quan hơn. Trên thực tế thì không có một quy định cụ thể nào về kích thước ảnh cho bài viết website.
Tuy nhiên, theo kinh nghiệm của nhiều chuyên gia SEO trong nghề, kích thước chiều rộng giúp tối ưu nhất thường nằm trong khoảng 500 – 1000 pixels. Trong đó, chiều rộng 800 pixels được sử dụng rộng rãi nhất. Bạn chỉ cần theo dõi và thực hiện theo các bước tiếp theo để chỉnh sửa kích thước hình ảnh nhanh chóng nhất:
- Bước 1: Tương tự như việc đổi đuôi ảnh, bạn hãy truy cập vào iloveimg.com và chọn mục “Resize image”.
- Bước 2: Bấm chọn “Select image” và tiếp tục chọn hình ảnh bạn muốn đổi kích thước.
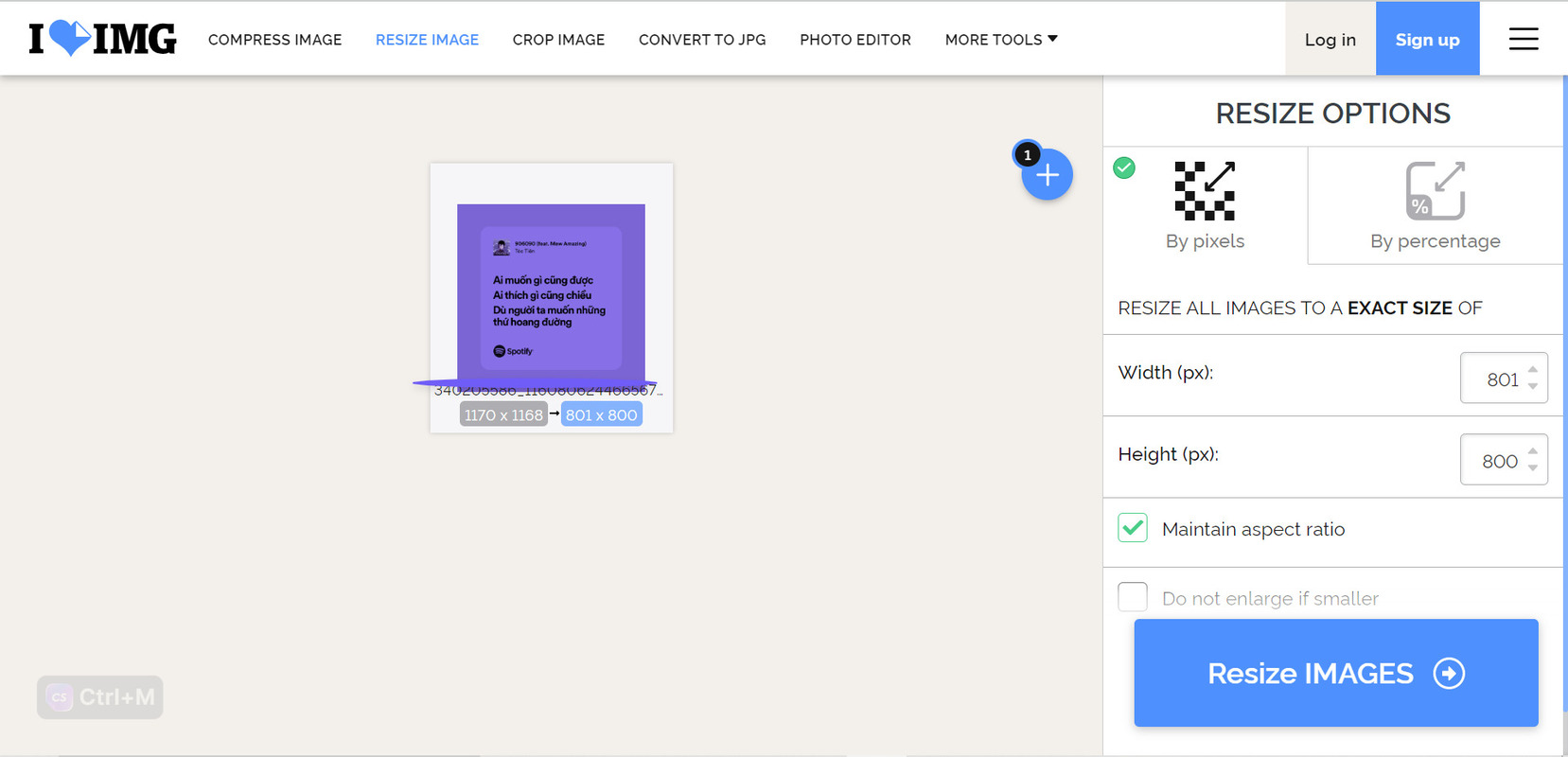
- Bước 3: Ở mục “Resize options” phía trái màn hình, chọn mục “By pixels”. Sau đó nhập mức chiều rộng cần chỉnh ở ô “Height”. Bấm “Resize image”.

- Bước 5: Cuối cùng chọn “Download resized images” tương tự như cách đổi đuôi ảnh.
Nén dung lượng của ảnh
Dung lượng ảnh trên website là một trong những yếu tố ảnh hưởng đến tốc độ tải trang của website đó. Ảnh có dung lượng càng lớn thì tốc độ tải trang càng chậm. Do đó, để tối ưu tốc độ của website, bạn cần phải chuẩn bị những hình ảnh với dung lượng thấp hoặc vừa phải. Mức tốt nhất cho dung lượng của một ảnh thường là từ 70KB đến 200KB. Cũng giống với các cách đổi đuôi ảnh và chỉnh sửa kích thước ở trên, cách tối ưu dung lượng hình ảnh cho website chỉ cần thay đổi một chút, cụ thể là:
- Bước 1: Truy cập vào iloveimg.com và chọn mục “Compress image”.
- Bước 2: Bấm chọn “Select image” và tiếp tục chọn hình ảnh bạn muốn nén.
- Bước 4: Bấm “Compress image”.
- Bước 5: Cuối cùng chọn “Download compressed images”
Đặt tiêu đề ảnh
Tiêu đề ảnh không chỉ là những mô tả cho người đọc biết thông tin mà còn là yếu tố giúp Google có thể hiểu và tối ưu hình ảnh cho website của bạn. Chính vì thế mà khi đặt tiêu đề cho ảnh, bạn cần phải tuân thủ một số quy tắc sau đây:
- Sử dụng từ khóa cần SEO trong tên file ảnh.
- Tiêu đề ảnh phải chứa từ khóa chính của bài, phải được viết không dấu và ngăn cách bởi dấu gạch ngang.
Ví dụ: Từ khóa chính của bạn là “Khóa học content online” thì bạn nên đặt tiêu đề của các ảnh là “khoa-hoc-content-online-1.jpg”, “khoa-hoc-content-online-2.jpg”,…
- Tiêu đề ảnh không chứa các ký tự đặc biệt, ví dụ như: !, @, #, $, %, ^, &, *,…
- Không nên đặt tiêu đề vô nghĩa để tránh việc Google không thể hiểu, ví dụ như: 946582xxyy.jpg,…

Tối ưu hình ảnh trên máy tính
Bên cạnh những cách tối ưu hình ảnh cho website trên thì vẫn còn một số bước quan trọng cần bạn hoàn thành. Cụ thể hơn đó là bạn phải thêm chi tiết cho hình ảnh trước khi đăng tải chúng lên website. Công việc này có thể được thực hiện trên máy tính, tuy nhiên chỉ có thể tối ưu cách này đối với hình ảnh có định dạng JPG:
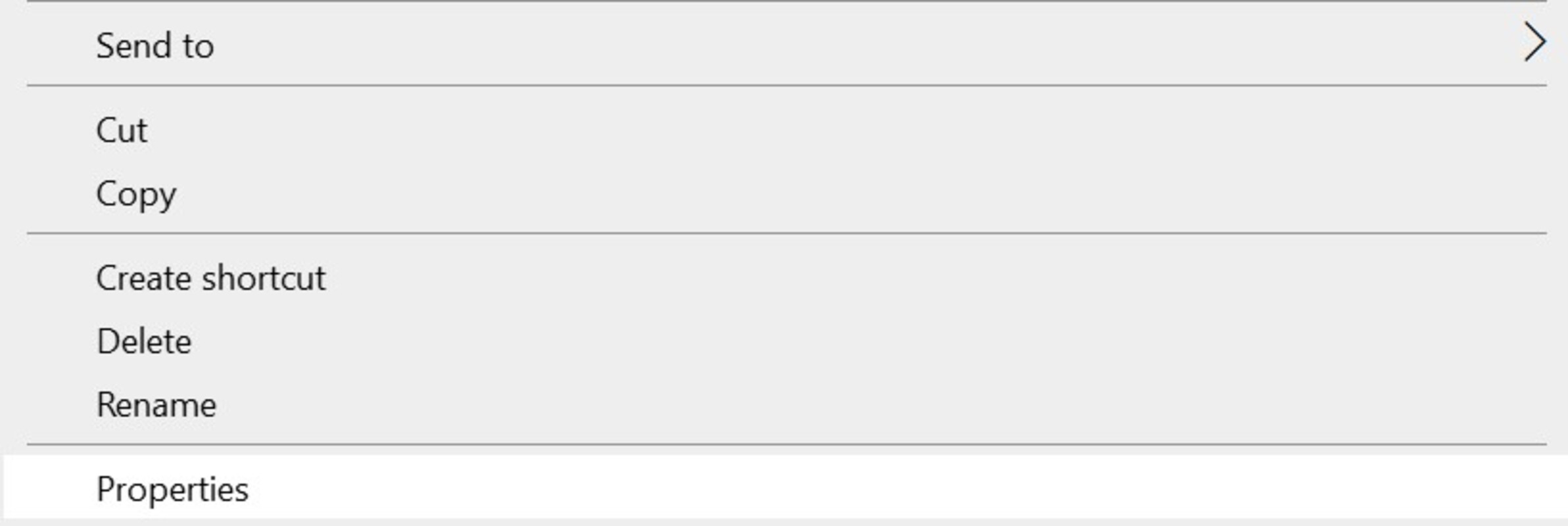
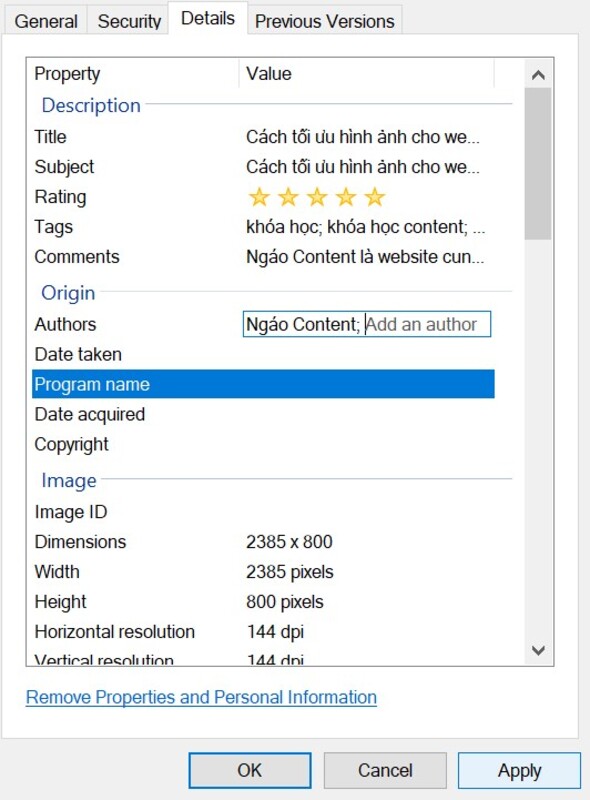
Bước 1: Click chuột phải vào ảnh cần tối ưu và chọn “Properties”.

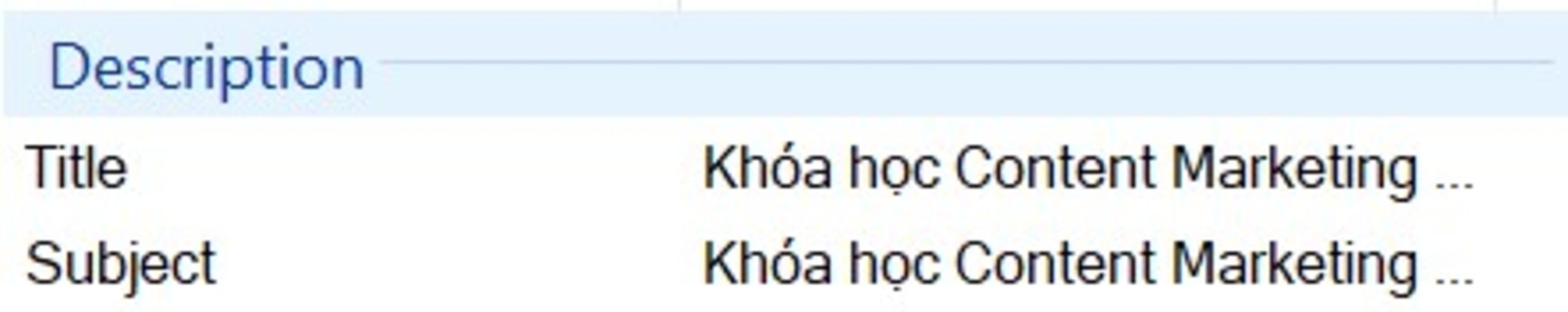
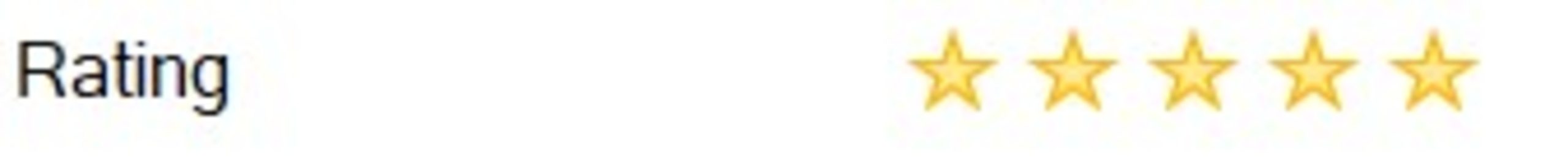
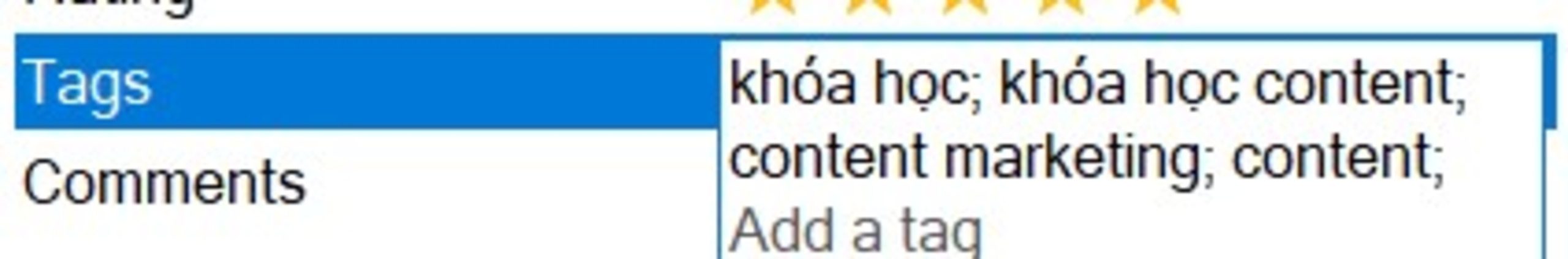
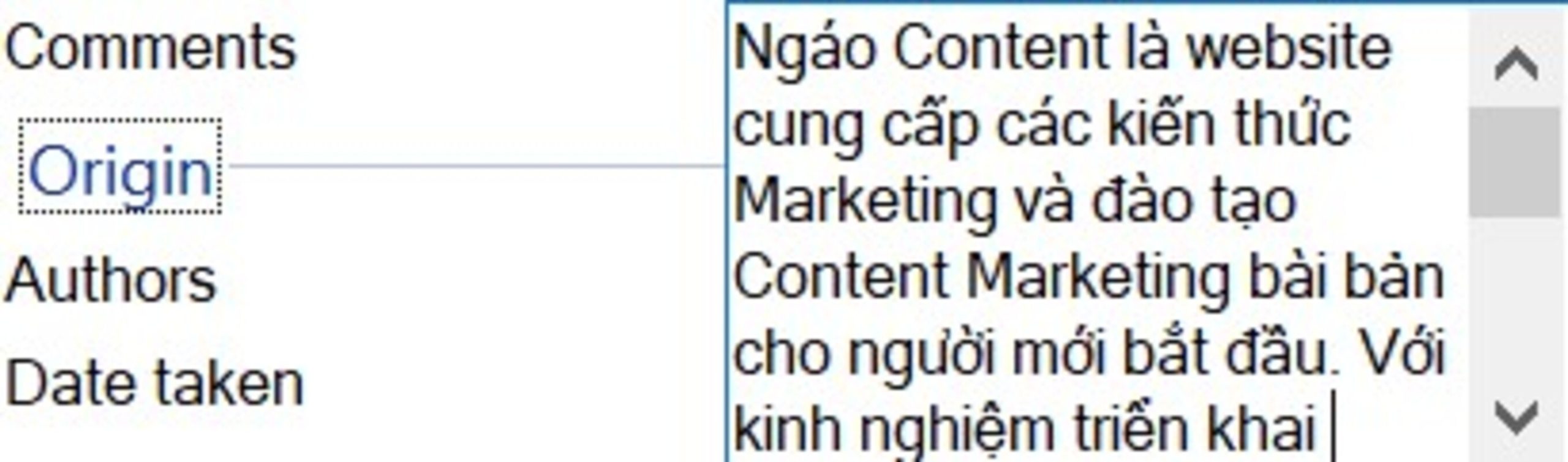
Bước 2: Chọn mục “Details” và tiến hành chỉnh sửa các thông số như sau:
- “Title” và “Subject”: Tên hình ảnh – Tên thương hiệu

- “Rating”: Click chọn đánh giá 5 sao

- “Tags”: Nhập các từ khóa liên quan đến hình ảnh

- “Comments”: Nhập nội dung mô tả cho hình ảnh hoặc website

- “Authors”: Tên thương hiệu

Bước 3: Sau khi đã chỉnh sửa chi tiết các thông số, bạn chỉ cần bấm “Apply” rồi bấm “OK” là đã hoàn thành.

Geotag hình ảnh
Thêm ALT text cho ảnh
Thẻ Alt hay còn được gọi là Alt tag, là viết tắt của từ Alternative information, nghĩa là các thông tin hay thế khác. Thẻ này thường được sử dụng như một đoạn văn bản ngắn gọn mô tả nội dung của ảnh. Thẻ Alt rất quan trọng vì Google sẽ phải đọc nội dung Alt text để biết được hình ảnh đó đang mô tả về vấn đề gì.
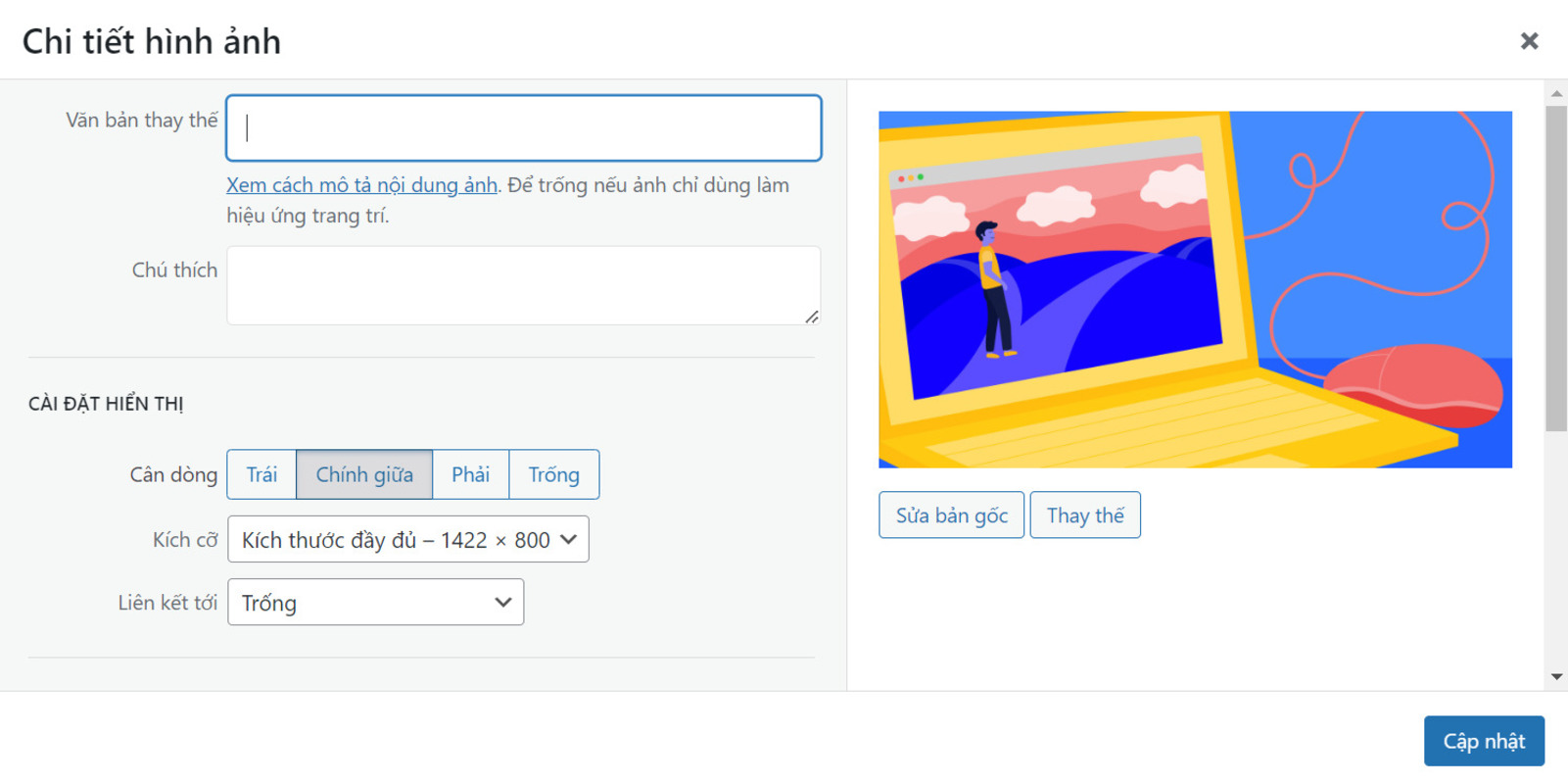
Đối với các website sử dụng hệ thống WordPress, khi tải ảnh lên bài viết, bạn chỉ cần click vào ảnh và chọn biểu tượng hình bút chì. Sau đó click vào ô trống ở mục “Văn bản thay thế” và bắt đầu điền Alt text cho hình ảnh. Thẻ Alt nên chứa từ khóa chính hoặc các từ khóa phụ liên quan. Tuy nhiên cũng nên phân phối từ khóa một cách tự nhiên, tránh tình trạng spam từ khóa một cách vô nghĩa, dày đặc.
Tạo sitemap hình ảnh
Những website cung cấp nguồn ảnh miễn phí
Với phần hình ảnh trên website, nhiều doanh nghiệp sử dụng hình ảnh do chính công ty mình làm ra. Tuy nhiên đối với các doanh nghiệp nhỏ và vừa, hoặc những người kinh doanh nhỏ lẻ không có đủ thời gian và kinh phí thì cần phải tìm đến các nguồn cung cấp hình ảnh miễn phí. Dưới đây là một số các website cung cấp đa dạng hình ảnh minh họa, miễn phí bản quyền với chất lượng ảnh cực kỳ tốt.
- Unsplash – Hàng trăm ngàn bức ảnh miễn phí với chất lượng đồ họa cao.
- Pixabay – Hơn triệu ảnh miễn phí, tuy nhiên chỉ nên sử dụng ảnh của nguồn này với mục đích minh họa và không được sử dụng với mục đích thương mại.
- Freepik – Website cung cấp hình ảnh, vector, icon,… rất phổ biến trong giới design. Tuy nhiên nếu sử dụng tài khoản miễn phí, Freepik sẽ giới hạn số lượng tải xuống mỗi ngày.
- Rawpixel – Tương tự như Unspash, Rawpixel cung cấp nhiều nguồn ảnh miễn phí và đa dạng, đặc biệt phù hợp với những ai cần thiết kế website.

Tổng kết
Bài viết trên đây tổng hợp những cách tối ưu hình ảnh cho website. Hy vọng rằng những thông tin trên thực sự hữu ích, giá trị và có thể giúp bạn đọc trong công cuộc “chinh chiến” với các bài viết chuẩn SEO của mình!
Nguồn: Ngáo Content
Có thể bạn quan tâm:
20 cách tăng chỉ số SEO website hiệu quả tiết kiệm
Tìm hiểu về cấu trúc website; tầm quan trọng cấu trúc của website
Banner website là gì? Hướng dẫn đặt banner quảng cáo trên webiste hiệu quả nhất từ A-Z