Việc lựa chọn màu sắc, phối màu là giai đoạn rất quan trọng trong thiết kế. Dù là thiết kế quảng cáo đơn giản, thiết kế in ấn phức tạp hay theo bất kỳ phong cách nào cũng có tiêu chuẩn màu sắc riêng của nó. Bài viết này sẽ đưa ra những cách phối màu hữu ích nhất với dân thiết kế.
MỤC LỤC
1001 cách phối màu dành cho dân thiết kế
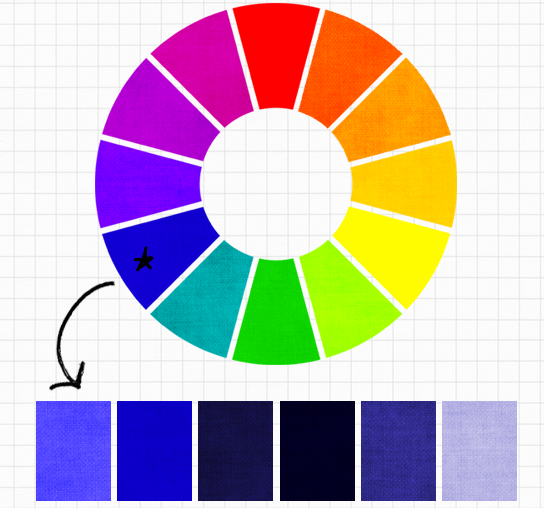
Cách phối màu đơn sắc
– Màu đơn sắc: Dựa trên các biến thể sắc độ, sắc thái và tông màu của một màu duy nhất để tạo nên 1 bảng màu mới.

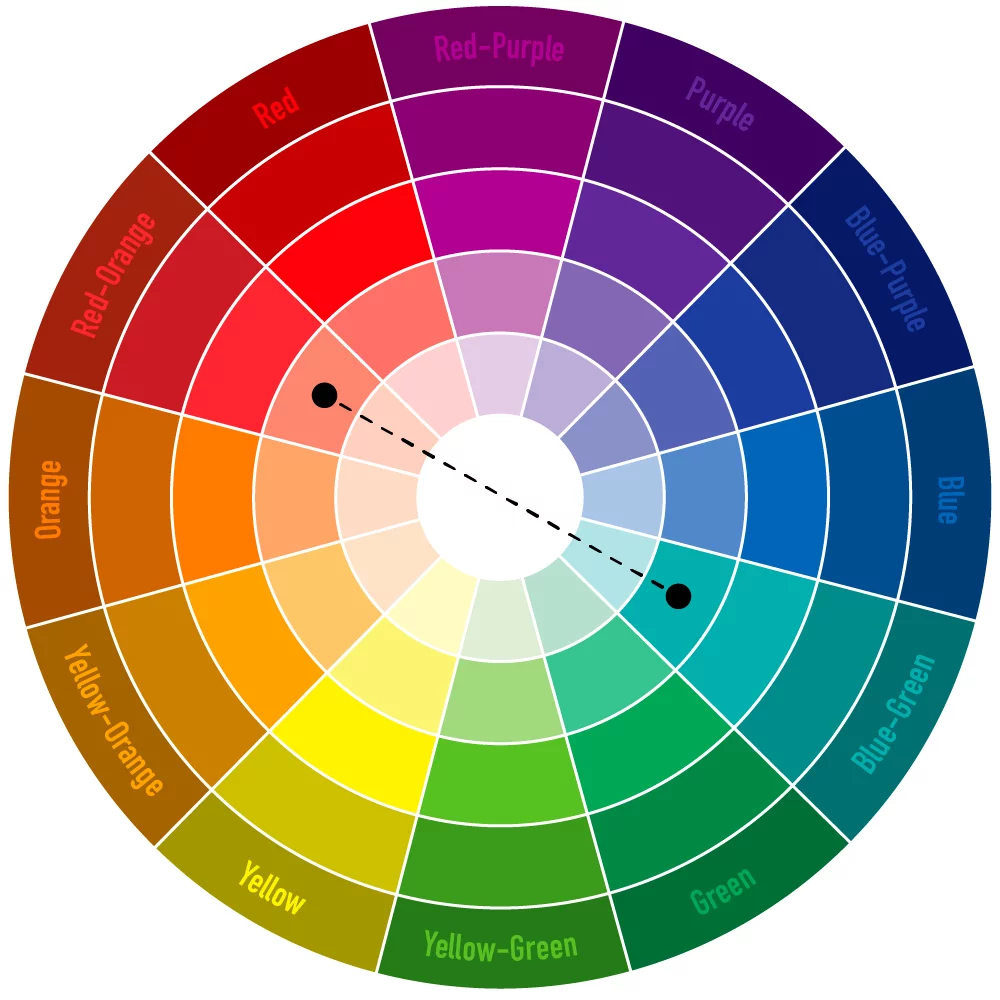
Cách phối màu tương phản
– Phối màu tương phản: Kiểu phối màu này chúng ta sẽ sử dụng 2 màu sắc đối diện nhau trên vòng tròn màu. Điều này giúp mang lại sự tương phản và cảm giác tốt về năng lượng.

Có thể bạn quan tâm:
Lý thuyết màu sắc là gì? Tầm quan trọng trong THIẾT KẾ WEBSITE
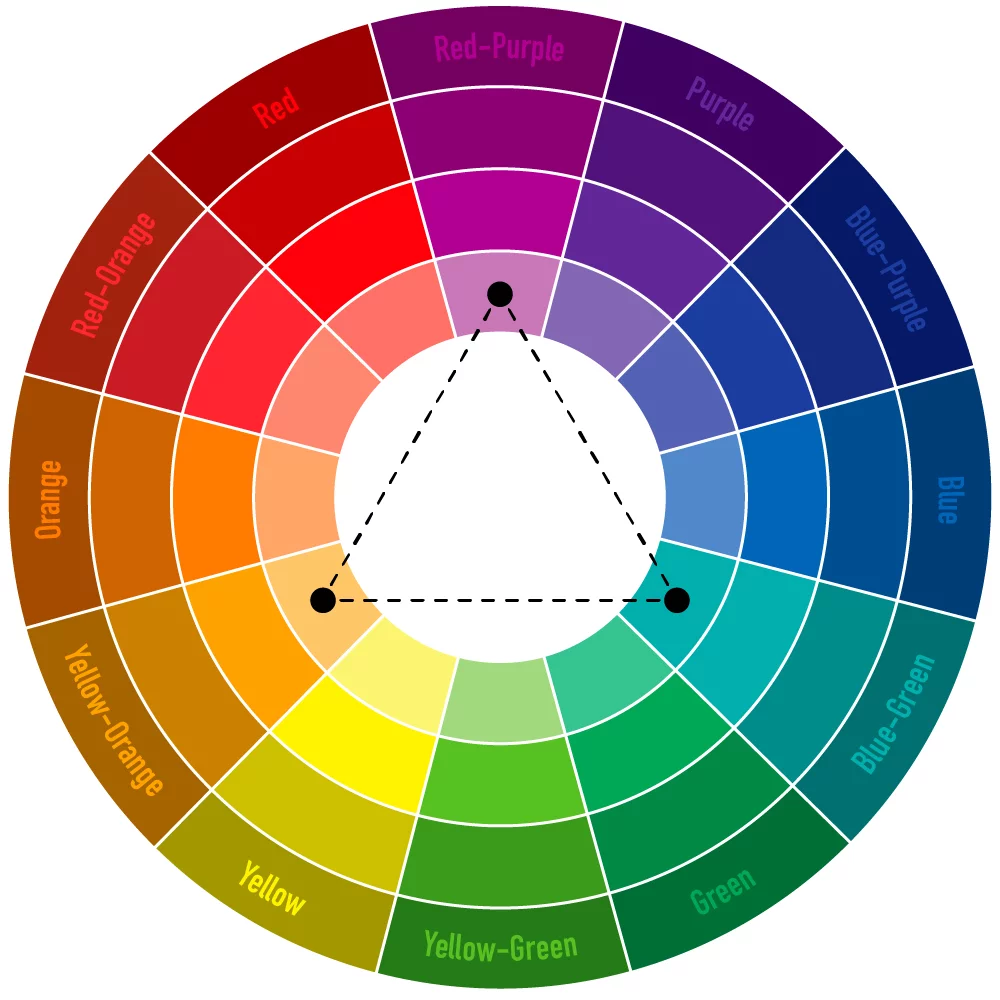
Cách phối màu tam giác
– Phối màu tam giác: Lấy ngẫu nhiên 3 ô màu ở 3 điểm cách đều nhau hoặc gần đều ta sẽ được bảng màu mới theo hình tam giác. Sự kết hợp này tạo cho người xem cảm giác cân bằng và hài hòa.

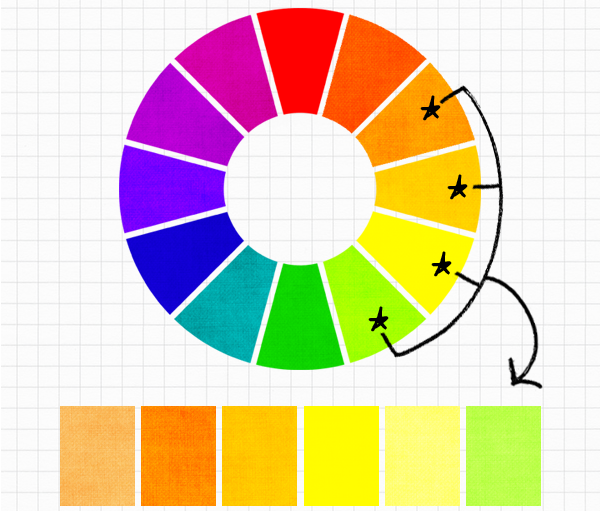
Cách phối màu tương đồng
– Phối màu tương đồng: Phương pháp này sẽ kết hợp khoảng 3 – 5 ô màu liền kề nhau trên vòng tròn màu. Khi chọn được một màu chính, luôn lấy các ô nằm bên phải của màu chính đó.

Cách phối màu tương phản bộ 4
– Phối màu tương phản bộ 4: Kiểu phối màu này sẽ sử dụng 1 gam màu chính (làm điểm nhấn) và 3 màu bổ sung sao cho cả 4 màu được phân phối đều để tạo thành hình vuông hoặc hình chữ nhật. Cách này giúp tạo ra sự cân bằng nhưng phong phú, độc đáo giữa các sắc thái.

Các công cụ phối màu hay
Với sự phát triển công nghệ tuyệt vời như hiện nay, dân thiết kế hoàn toàn có thể sử dụng các công cụ “tuyệt đỉnh” để phối màu.
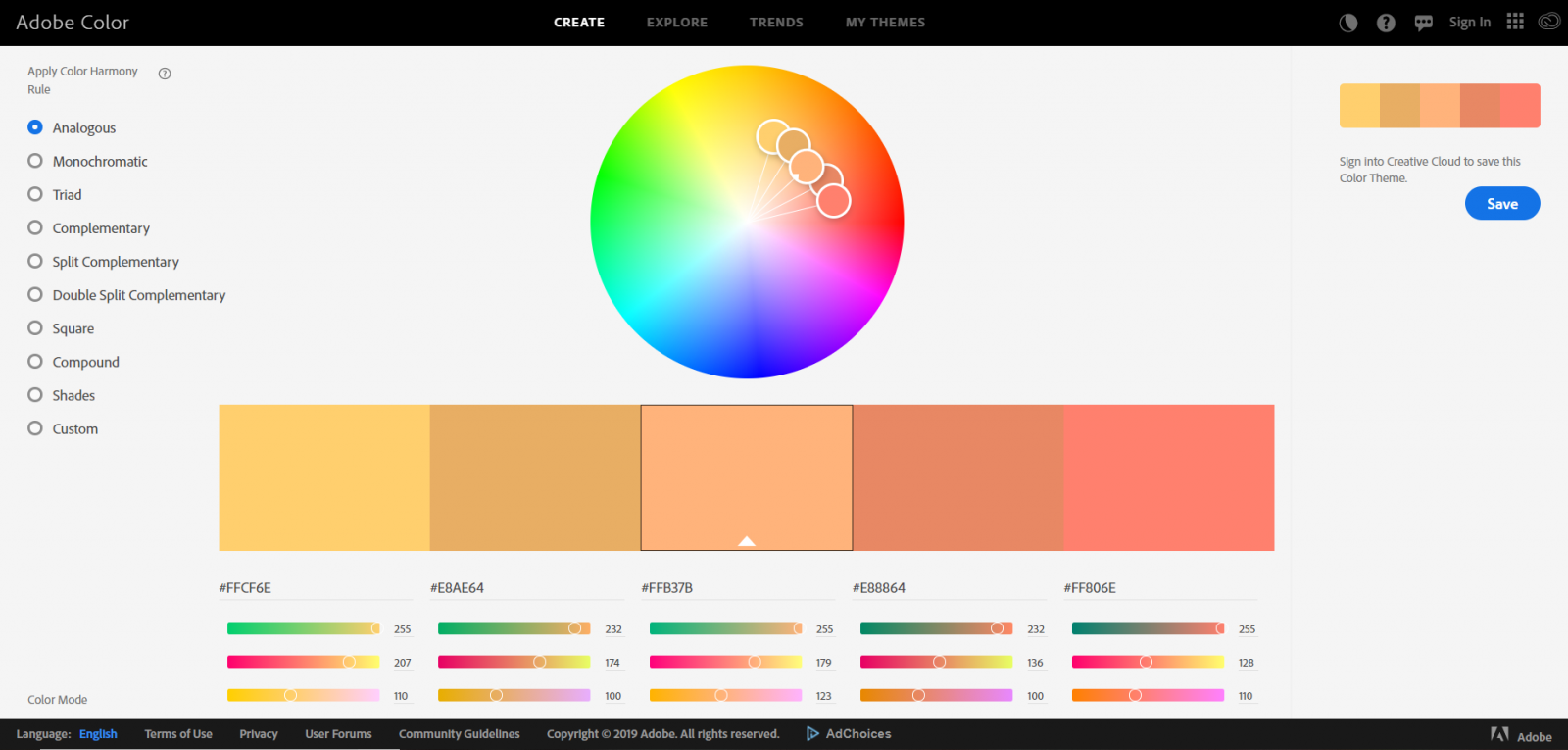
– Adobe Colour CC:
Với ứng dụng này, người dùng có thể lựa chọn các kiểu phối màu đơn sắc, tương đồng hay tương phản… tùy thích để tạo ra bảng màu ưng ý. Hệ thống sẽ gợi ý 5 màu riêng biệt kèm mã số và bảng điều chỉnh để người dùng cũng có thể sửa đổi.

– coolors.co
Công cụ gợi ý các bảng màu đẹp và miễn phí cho các newbie mới tạp tành thiết kế. Bạn có thể copy nhanh 1 mã màu bất kỳ hay dùng các bộ màu được gợi ý để phối màu thiết kế tốt hơn.

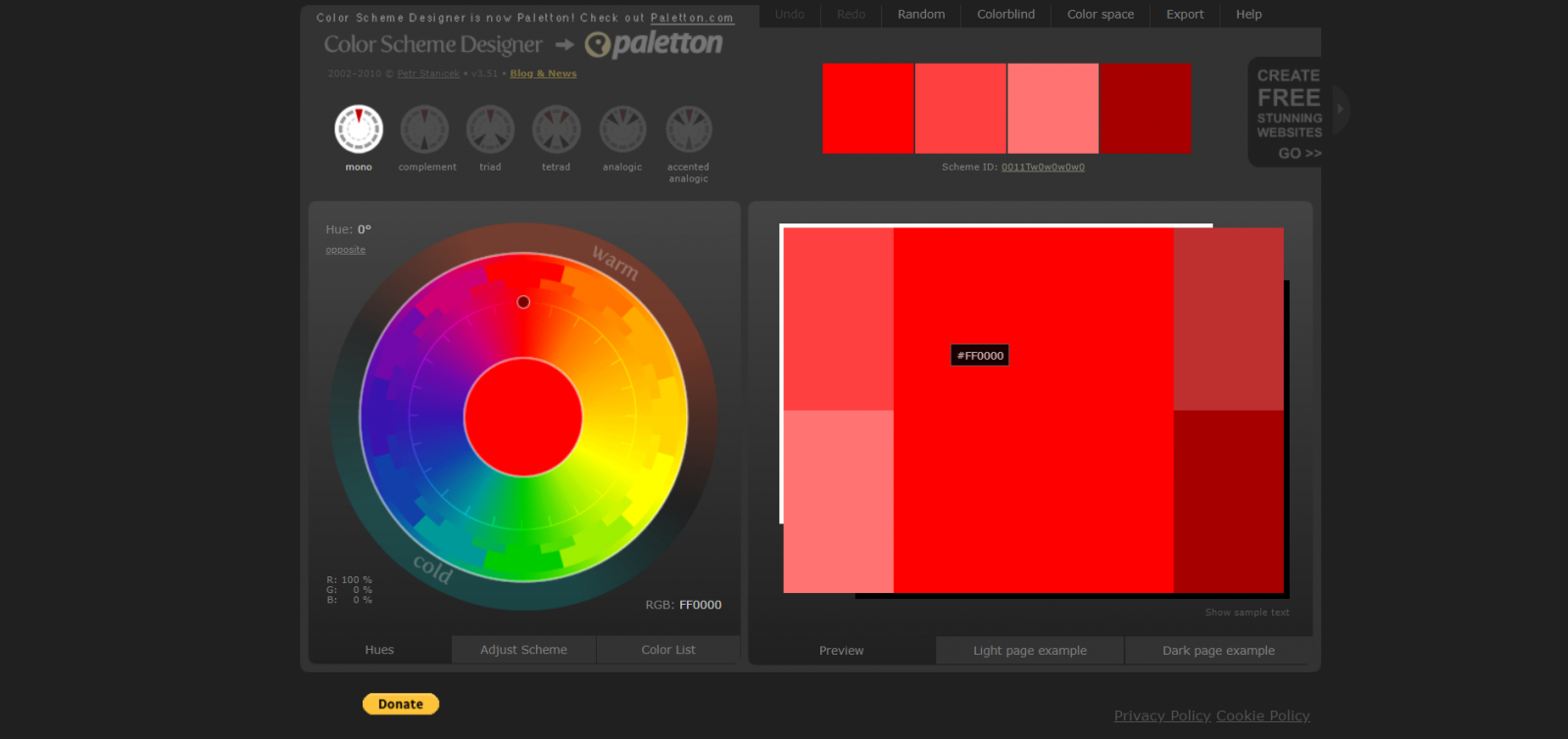
– Colour Scheme Designer:
Công cụ này cho phép người dùng tạo ra bảng phối màu của riêng mình bằng cách chỉnh độ sáng, bão hòa, tương phản của mỗi màu. Bên cạnh đó, bạn cũng có thể nhập 1 màu gốc chủ đạo, sau đó những màu bổ trợ sẽ được tự động hình thành.

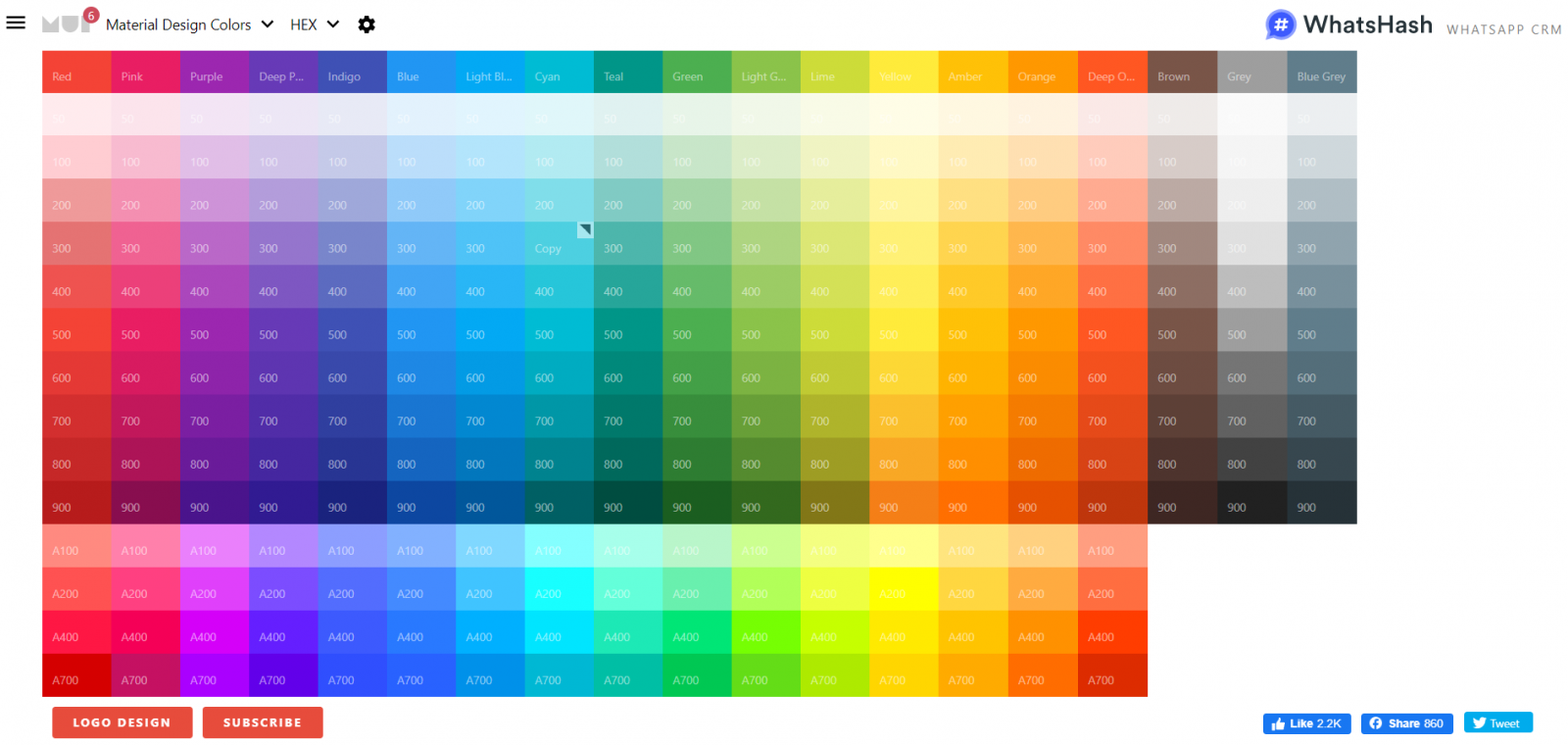
– Material Designer Colour:
Công cụ dành riêng cho những ai yêu thích các dải màu palette. Người dùng chỉ cần lựa chọn màu ưa thích rồi paste mã màu đó vào phần mềm thiết kế là sẽ có ngay màu nguyên mẫu.

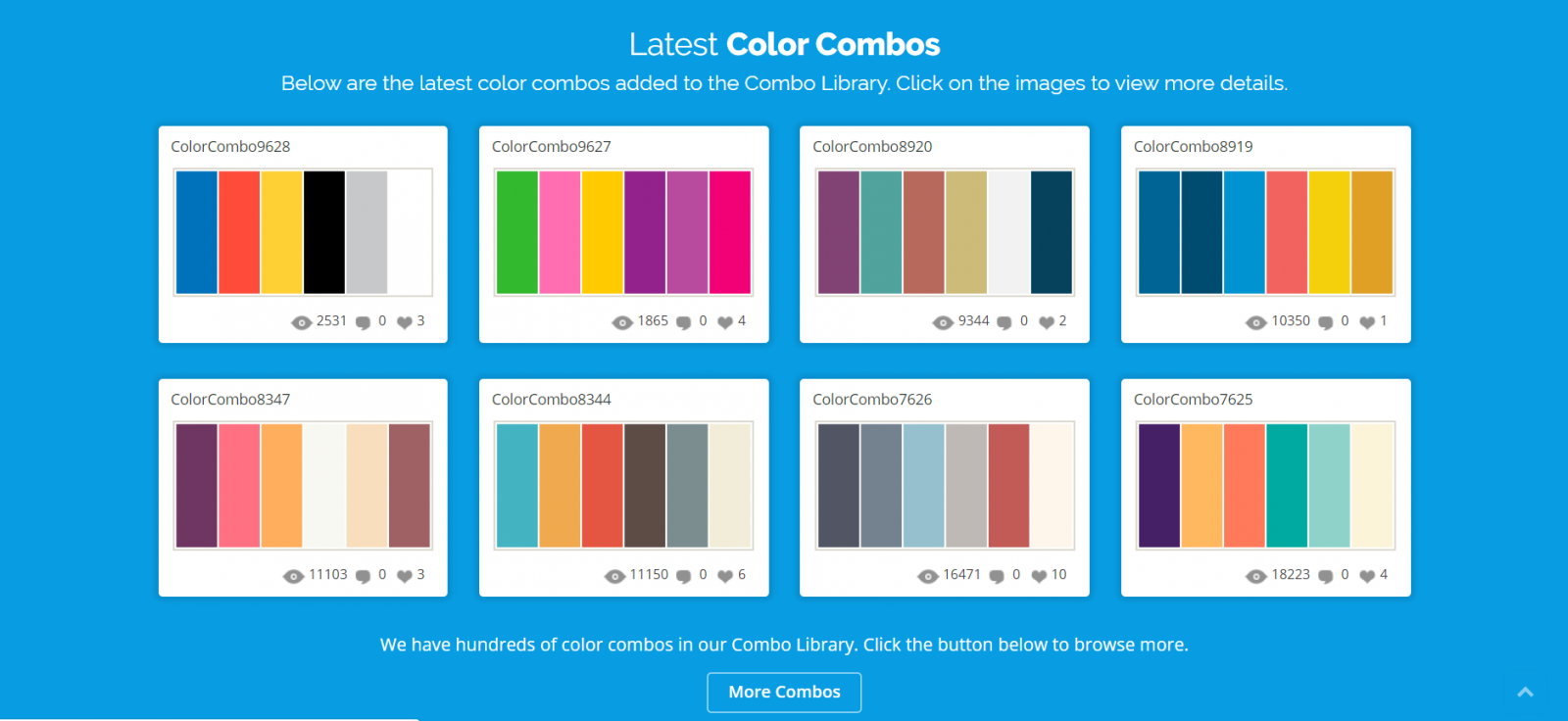
– Colour Combination:
Website này cung cấp những kiểu phối màu đã được tạo sẵn từ trước và update liên tục để người dùng có nhiều lựa chọn. Mỗi combo được tạo ra sẽ có 6 màu khác nhau, kèm lượt xem – lượt bình luận của những người dùng khác.

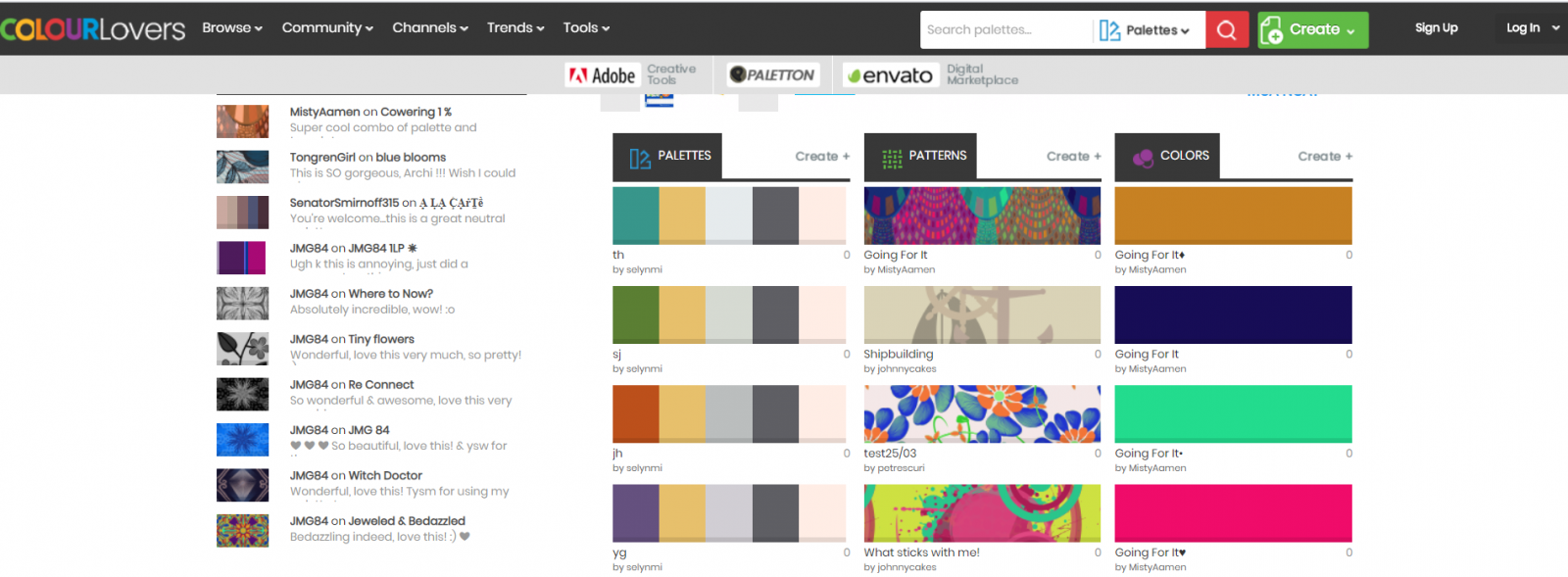
– Colourlover:
Công cụ colourlover là nơi cung cấp các bảng màu được chia sẻ bởi rất nhiều người khác trên toàn thế giới. Ứng dụng hỗ trợ thêm các công cụ hữu ích như ghi chú, tải hình ảnh lên, tham khảo CMYK trực tiếp… nhằm giúp bạn kết hợp được bảng màu tối ưu nhất.

Cách rèn luyện tư duy thiết kế
Tư duy thiết kế là thuật ngữ chỉ phương pháp “giải quyết vấn đề” để làm sao có thể tìm hiểu, nghiên cứu và đưa ra giải pháp thực tế cho những vấn đề của khách hàng. Không còn là chăm chăm nhìn vào vấn đề mà bạn cần tập trung và giải pháp & hành động. Tư duy thiết kế sẽ giúp bạn hiểu được 2 thứ: điều gì khiến một người khao khát và điều gì khả thi về mặt chức năng, lợi nhuận.
Để có thể thay đổi tư duy là cực kỳ khó và cần nhiều sự kiên nhẫn, rèn luyện trong thời gian dài. Tác giả Chris R. Becker đã chia sẻ cách rèn luyện tư duy thiết kế 8 bước liên tục như sau, bạn có thể tham khảo nhé:
- Tò mò: Có thể không hài lòng với tình trạng hiện tại, luôn tò mò và đặt câu hỏi cho mọi thứ xung quanh.
- Quan sát: Quan sát một cách “bí mật” mọi thứ xung quanh, đề cao tính trải nghiệm và sự tương tác.
- Đồng cảm: Tinh tế về mặt cảm xúc, thích lắng nghe nhiều hơn, thu thập feedback của người khác về bản thân mình, luôn tập trung vào cốt lõi, tìm hiểu nhiều hơn về con người (như tính cách, hành động….).
- Nghiên cứu: Không vội vàng đưa ra kết luận – đánh giá – định kiến cá nhân; nghiên cứu về các con số, dữ liệu, dự đoán xu hướng; đánh giá các xu hướng công nghệ thông qua trải nghiệm.
- Phác thảo: Minh hoạt mọi thứ bằng hình ảnh, sử dụng linh hoạt giữa ảnh và text.
- Prototyping: Sử dụng các kiến thức mình có một cách sáng tạo; thành tạo các kỹ năng về kỹ thuật máy tính, phần mềm, modeling…; sử dụng framework, process, journey; áp dụng nghệ thuật kể chuyện storytelling.
- Kiểm tra: Luôn sẵn sàng cho sự thất bại, luôn thử nghiệm nhiều lần và thường xuyên. Luôn tư duy rằng không phải mọi giải pháp đều hiệu quả.
Gợi ý các bảng màu trong thiết kế
Các bảng màu in ấn

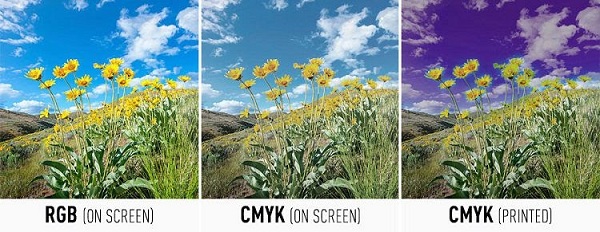
Trong in ấn, màu sắc và sự lệch pha màu sắc là quan trọng nhất. Với mục đích in ấn thì bảng màu CMYK là một sự lựa chọn tối ưu. CMYK là hệ màu trừ được viết tắt bởi tên của 4 màu cơ bản: Cyan (lục cam), Magenta (đỏ tươi), Yellow (vàng), Key (đen). Hệ màu CMYK sẽ loại trừ màu trắng để tạo ra các màu sắc khác.

Bên cạnh đó, RGB cũng là hệ màu thường được sử dụng trong in ấn. RGB là từ viết tắt tiếng Anh của 3 màu cơ bản: Red (đỏ), Green (xanh lá), Blue (xanh dương). Hệ màu RGB lớn hơn nhiều so với hệ màu CMYK nên có thể hiển thị được nhiều màu sắc hơn, hình ảnh trong in ấn cũng sẽ tươi sáng hơn.
Các bảng màu thiết kế website/landing page
Để phối màu đẹp cho website/landing page, trước hết bạn phải xác định được tone màu và cảm giác mình mong muốn trước khi thiết kế. Sau đó mới chọn lựa kiểu phối màu phù hợp nhất.






Các bảng màu trong phim ảnh
Trong lĩnh vực phim ảnh sẽ không có bảng màu nào là cố định để áp dụng. Vì tùy vào từng bộ phim, từng nội dung của mỗi cảnh mà chúng ta cần sử dụng kiểu phối màu riêng biệt. Sẽ không có công thức chung cho lĩnh vực này. Tuy nhiên, điều quan trọng bạn cần biết là các bảng màu trong phim cũng sẽ được xây dựng nên từ các cách phối màu cơ bản đã được chia sẻ ở phần 1 của bài viết này.
Sau đây là một vài ví dụ cụ thể:
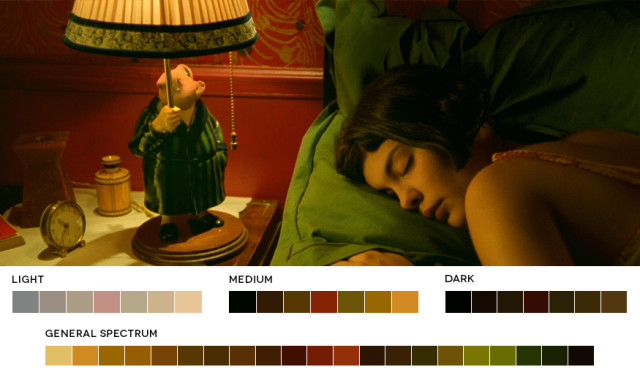
– Trong phim Amelie, phân cảnh này được sử dụng cặp màu đối lập là Red và Green

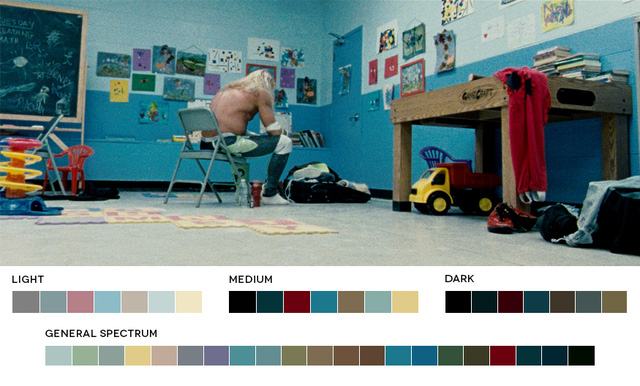
– Kiểu phối màu tam giác với Blue là màu chính, Red và Yellow là màu hỗ trợ trong phim The Westles

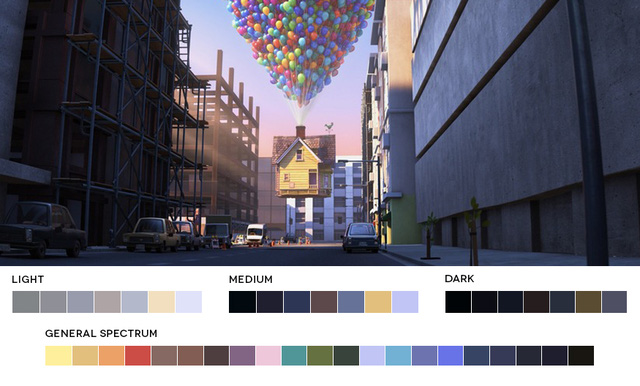
– Phim up sử dụng cách phối màu chữ nhật cho phân cảnh này, màu Green & Blue tương phản với màu Red & Orange

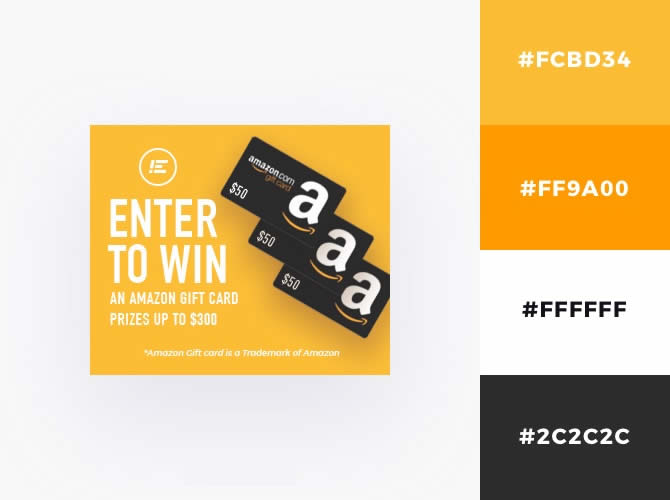
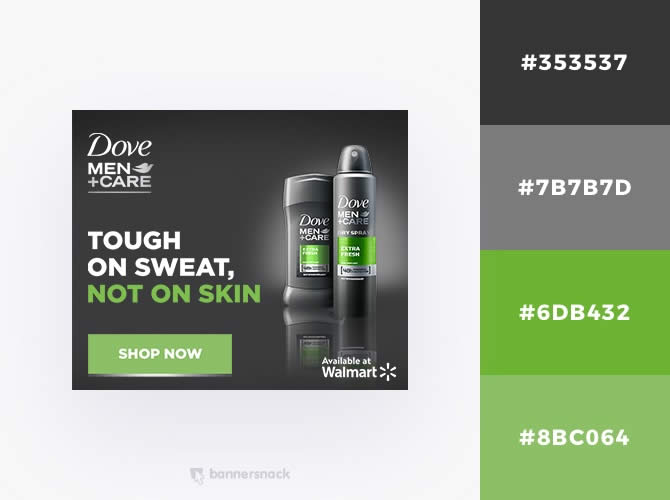
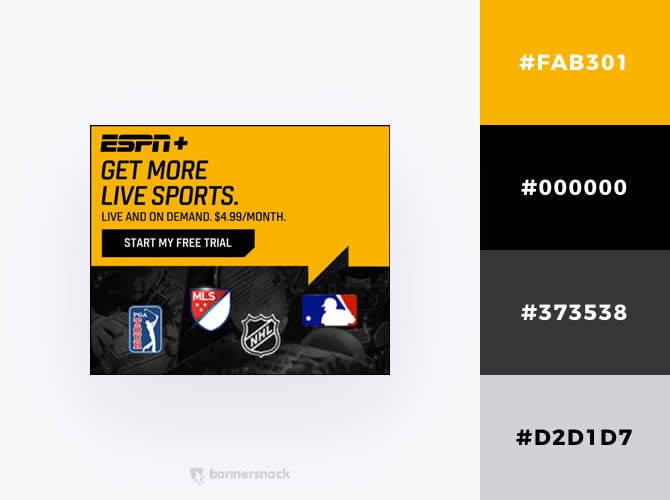
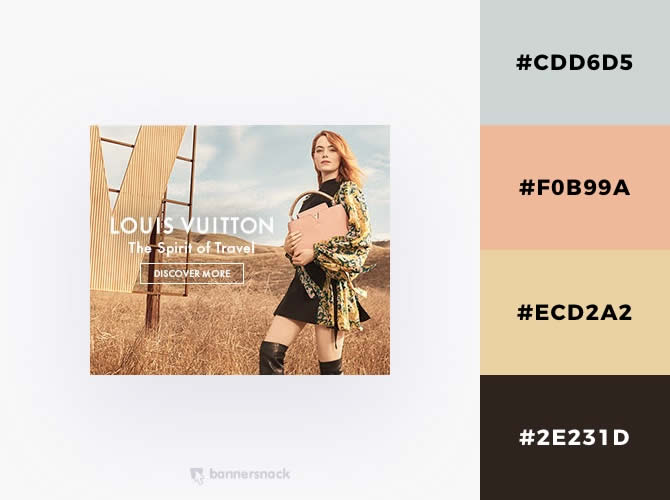
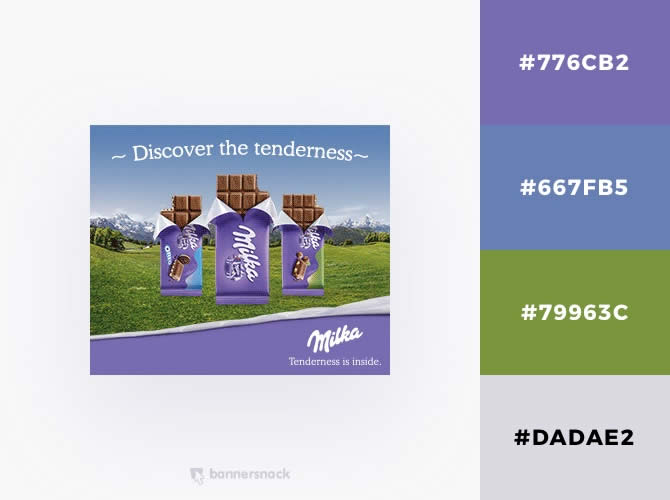
Các bảng màu đẹp trong quảng cáo
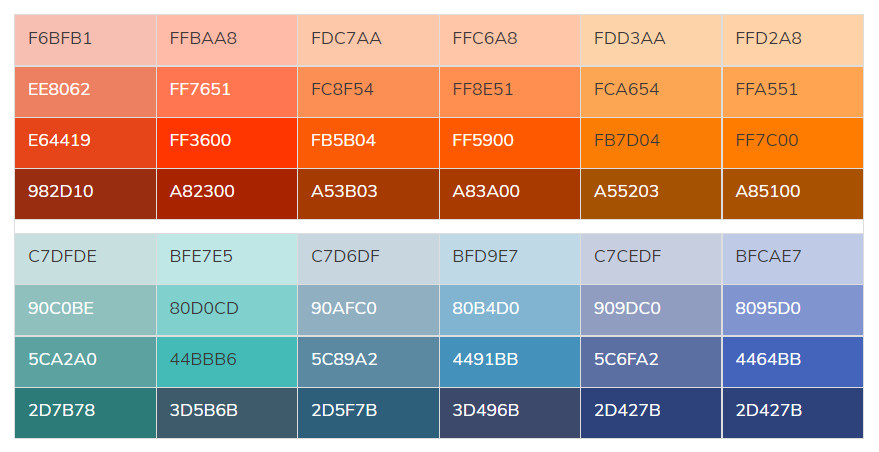
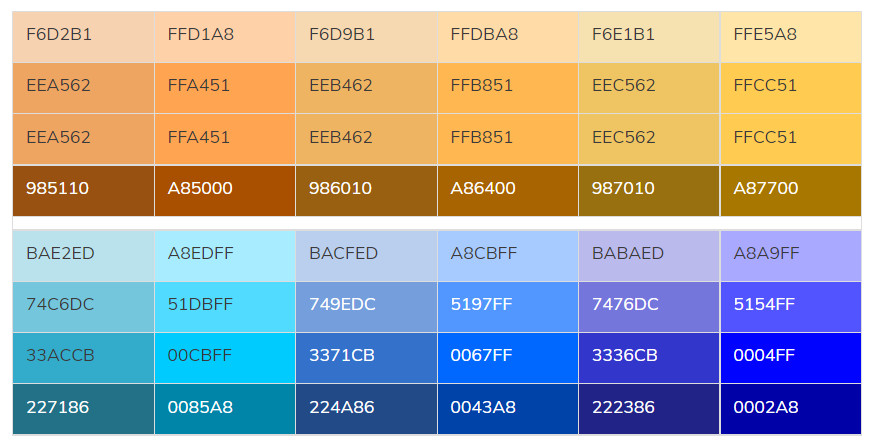
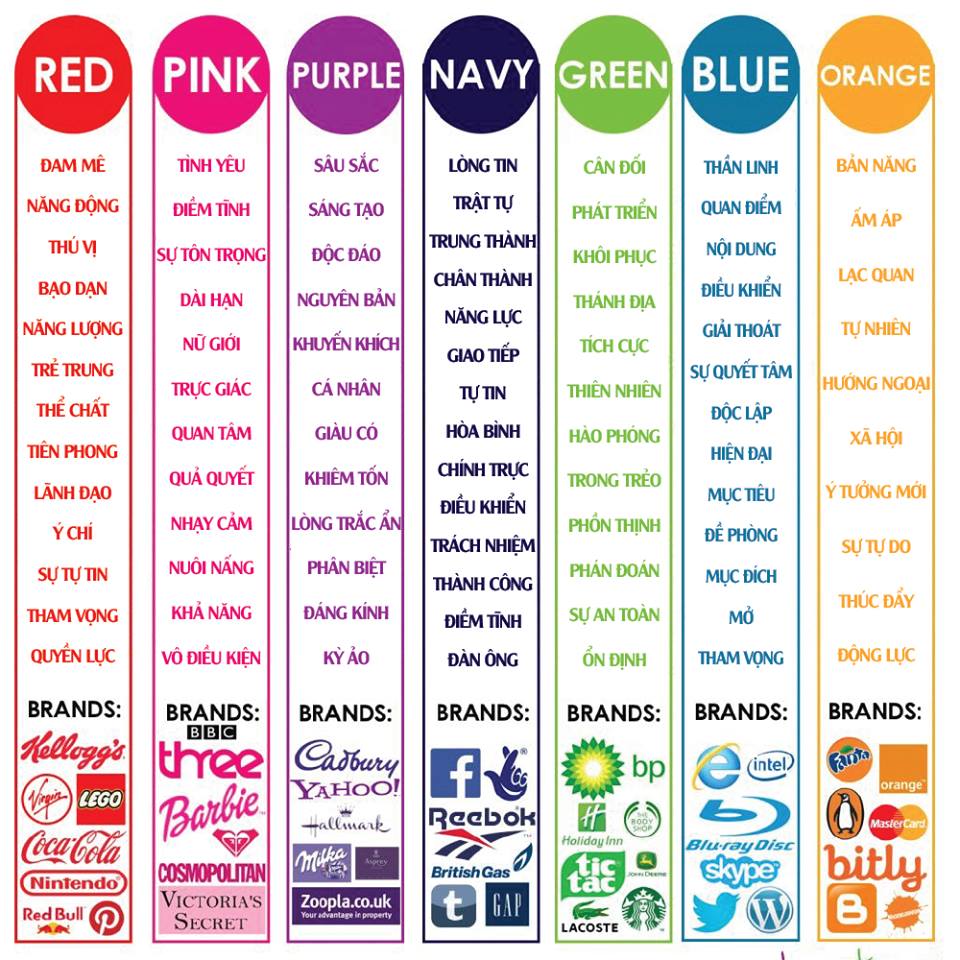
Các kiểu phối màu trong quảng cáo sẽ được chú trọng vào “tâm lý người đọc/xem quảng cáo”. Ý nghĩa về một số màu sắc cơ bản như sau:

Dựa vào những màu sắc cơ bản và ý nghĩa này, người làm quảng cáo thể tạo nên bảng màu phù hợp nhất với mục đích quảng cáo của mình. Dưới đây là một vài bảng màu bạn có thể tham khảo:







Cảm ơn bạn đã đọc bài viết siêu dài về các kiểu phối màu cho dân thiết kế. Hy vọng những kiến thức được cung cấp trong bài giúp bạn có thêm ý tưởng cho những thiết kế sau này của mình.