MỤC LỤC
Website performance là gì & Công cụ đo lường hiệu suất website 2021
Bài viết này, Ngáo Content sẽ giới thiệu công cụ đo lượng hiệu suất web/ blog. Từ đó, bạn có thể điều chỉnh để nâng cao năng suất và hiệu quả cho trang web của mình.
Đây là thách thức lớn nhất không chỉ đối với các bạn newbie, doanh nghiệp nhỏ mà cũng là nỗi e ngại của chủ sở hữu trang web cá nhân. Bởi tốc độ là một yếu tố quan trọng cần được tối ưu hóa hết mức có thể nếu bạn muốn xếp hạng ở vị trí cao, đem lại nguồn thu nhập cho website của bạn.
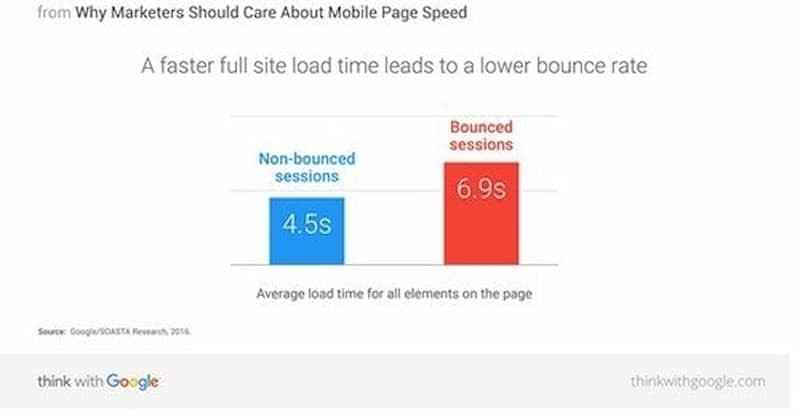
Một trong những lý do tiêu biểu là trang web có thời gian tải hơn 3 giây sẽ có khả năng khiến người dùng rời đi nhanh chóng mà không cần đợi xem thông tin hoặc nội dung. Không ai quan tâm trang web của bạn trông đẹp như thế nào, nhưng nếu mất hơn 3 giây, bạn có thể bị mất đi một khách hàng.
Website performance là gì

Ngoài yếu tố như bố trí bố cục của website đẹp thì tốc độ tải trang có tầm quan trọng quyết định việc ở lại hay rời khỏi trang của bạn. Trang web có tốc độ tải trang nhanh sẽ thỏa mãn tốt nhu cầu của khách hàng và ngược lại. Bởi khách hàng của bạn không có nhiều thời gian để chờ đợi, và họ sẽ rời đi nhanh chóng.
Web Performance là những giải pháp nhằm tăng tốc độ load của trang web. Resize ảnh kích thước nhỏ nhất có thể. Do đó, muốn trang web load nhanh nhất, ổn định nhất chúng ta nên sử dụng Web Performance.
Tác hại của một trang web có hiệu suất kém đối với doanh nghiệp
Tốc độ là một yếu tố rất quan trọng, ảnh hưởng đến tỷ lệ chuyển đổi và lượng traffic, khách hàng mục tiêu của doanh nghiệp.
Nhiều báo cáo bao gồm các nghiên cứu được thực hiện bởi Backlinko, Neil Patel cho thấy ngay cả khi thời gian tải trang tăng thêm một giây cũng có thể dẫn đến tỷ lệ thoát cao hơn và giảm doanh thu.
Thời gian tải tăng 100ms gần bằng với lượng traffic giảm 11% và giảm 6% doanh thu.

Khi lượng truy cập trên thiết bị di động vượt qua traffic trên PC kể từ vài năm qua. Do đó, các trang web được tối ưu hóa kém đang phải đối mặt với rất nhiều vấn đề. Các trang web này đã mất gần 50% traffic truy cập hàng ngày sau Bản cập nhật thuật toán của Google.
Các yếu tố quan trọng của hiệu suất trang Web
Mình sẽ chia sẻ những yếu tố quan trọng quyết định sự nhanh/ chậm của trang web/blog. Để có được tốc độ tải trang dưới 3s đòi hỏi rất nhiều kỹ thuật chuyên môn.
Bao gồm các thành phần khác nhau của trang web như CSS, js, jquery, hình ảnh (png / jpeg / gif), HTML.
Kích thước trang: Mỗi tệp nói trên có kích thước thể tích và giữ các tệp này ở giá trị thấp nhất có thể để giảm thời gian xử lý yêu cầu.
Các yếu tố khác cần được xem xét là:
- Thời gian đến Byte đầu tiên
- Kích thước trang
- Số lượng yêu cầu
- Vị trí máy chủ của bạn
- Sử dụng CDN, v.v.
Công cụ đo lường hiệu suất trang web
Sau khi bạn đã tạo blog WordPress đầu tiên của mình, bạn nên thực hiện các tối ưu hóa khác nhau như giảm số lượng yêu cầu, giảm kích thước trang, triển khai CDN, v.v.
Dưới đây là các công cụ kiểm tra hiệu suất trang web miễn phí. Các dịch vụ này được sử dụng để đo tốc độ của bất kỳ trang web nào và chúng cũng cung cấp nhiều mẹo khác nhau để tối ưu hóa trang web hoặc blog của bạn.
1) GTMetrix

Đây là công cụ rất phổ biến cho các blogger và chủ sở hữu trang web. Họ sử dụng Google Pagespeed API & Yahoo YSlow API để đánh giá hiệu suất trang. Công cụ này cũng cung cấp cho bạn một hình ảnh thác mô tả để cho bạn biết hiệu suất của từng thành phần trong blog của bạn.
Kết quả có thể được giải thích dễ dàng ngay cả bởi một người không chuyên nhận biết, sửa những chỗ cần cải thiện. Nó cũng cung cấp cho bạn dữ liệu về thời gian tải trang, kích thước trang và số phản hồi.
Mẹo: Nếu có thể, hãy cố gắng duy trì tốc độ trang dưới 3 giây, kích thước trang dưới 1MB và phản hôuf ít hơn 80.
2) Công cụ Pingdom

Đây là một công cụ thay thế nhưng hiệu quả tương tự như GTMetrix và cho phép bạn chọn các vị trí khác nhau để kiểm tra hiệu suất và tốc độ trang web của mình. Pingdom cung cấp bức tranh rõ ràng hơn về từng phản hồi yêu cầu HTTP và nội dung phản hồi, rất hữu ích để tối ưu hóa trang web của bạn.
Pingdom cho phép bạn xem cách trang web của mình tuân theo các phương pháp hay nhất về hiệu suất từ Tốc độ trang của Google (tương tự như Yslow của Yahoo).
Mẹo: Bạn thậm chí có thể chia sẻ kết quả kiểm tra chỉ bằng cách chia sẻ URL với bạn bè, đối tác, đồng nghiệp làm việc hoặc máy chủ web của bạn.
3) Web Page Test
Đây cũng là một công cụ phổ biến với một số tùy chọn bổ sung như chọn loại kết nối internet, vị trí kiểm tra, trình duyệt kiểm tra, số lần kiểm tra, v.v.
Web Page Test cung cấp cho bạn các phân đoạn tải trang chi tiết hơn như:
- Thời gian tải,
- Mất thời gian cho Byte đầu tiên,
- Đã đến lúc bắt đầu kết xuất,
- Thời gian hoàn thành tải trực quan,
- Chỉ số tốc độ,
- Mất thời gian để tải tài liệu hoàn toàn,
- Số lượng yêu cầu và kích thước để tải tài liệu,
- Thời gian, số lượng yêu cầu và kích thước cho một trang được tải đầy đủ.
MẸO: Bài kiểm tra trang web có sáu điểm được ký hiệu từ A đến F, trong đó A là rất tốt (hoàn hảo) và F có nghĩa là trang web của bạn cần rất nhiều công việc
4) KeyCDN Speed Test
KeyCDN đi kèm với 14 vị trí kiểm tra khác nhau để bạn lựa chọn và bạn có thể chọn vị trí nào bạn muốn trang web của mình được kiểm tra. Báo cáo của họ hiển thị cho bạn bảng phân tích dạng hình thác và bản xem trước trang web hoặc blog của bạn, giúp bạn giải thích dữ liệu.
5) Varvy Speed Test
Công cụ này được phát triển bởi Patrick Sexton (Nhân viên hàng đầu của MOZ). Công cụ này rất hữu ích cho các blogger và chủ sở hữu trang web và nó đi kèm với các phần khác nhau. Báo cáo bao gồm chi tiết từng tệp CSS, chi tiết tệp Javascript, Vấn đề về tốc độ, Sơ đồ tài nguyên và các khu vực cho các mẹo cải tiến.
6) Sucuri Load Time Tester
Một công cụ kiểm tra tốc độ trang nhanh chóng khác với hỗ trợ và kiểm tra mạng phần cứng trên toàn thế giới. Sucuri cho bạn xếp hạng từ A đến F. Nó đo lường TTFB, thời gian tải một trang hoàn toàn, sử dụng hiệu quả kiểm tra CDN, HTTP / 2, GZIP Compression, v.v.
7) Google Pagespeed Insights
Đây là công cụ kiểm tra hiệu suất trang web chính thức của Google, được gọi là Google Pagespeed Insights. Công cụ tốc độ trang cung cấp cho bạn điểm từ 1 đến 100, trong đó điểm 85 trở lên được coi là tốt.
Nó cung cấp kết quả cho cả phiên bản dành cho máy tính để bàn và thiết bị di động của trang web và nó cũng đưa ra báo cáo phân tích thành các yếu tố khác nhau ảnh hưởng đến tốc độ trang.
Tóm lại, có rất nhiều công cụ khác nhau được cung cấp bởi các công ty khác nhau. Tuy nhiên, tôi đã liệt kê một vài công cụ thường được nhiều quản trị viên web sử dụng.
Các công cụ mình phát hiện ở đây chỉ là tips để tối ưu hóa hiệu suất trang web của bạn, tuy nhiên, bạn nên chọn một công cụ phù hợp để làm cho blog / trang web của mình tải nhanh hơn. Trên thực tế, có rất nhiều công cụ khác để tối ưu hóa website. Do đó, cần phải sử dụng tất cả các công cụ tối ưu hóa trang web để làm cho trang web của bạn nhanh hơn.
Chuỗi Series hướng dẫn cách viết blog kiếm tiền cho người mới bắt đầu 2021
Thu Ngann
( Tổng hợp & edit)








